Week of the Grid
Website redesign, delightful technology, and dead monarchs, both both real and not
2022-09-12

If you’re reading this in an RSS reader, first let me compliment you on keeping the old ways alive, but also recommend you open this page in a modern web browser. It looks quite different than a week ago.
After much procrastinating I went ahead and did a full redesign of this site’s look. It’s the third major iteration since it launched back in 2018 so here’s a short visual history:
The first design was very simple, one column with a horizontal navigation bar on top which was still possible since there were only four links total.

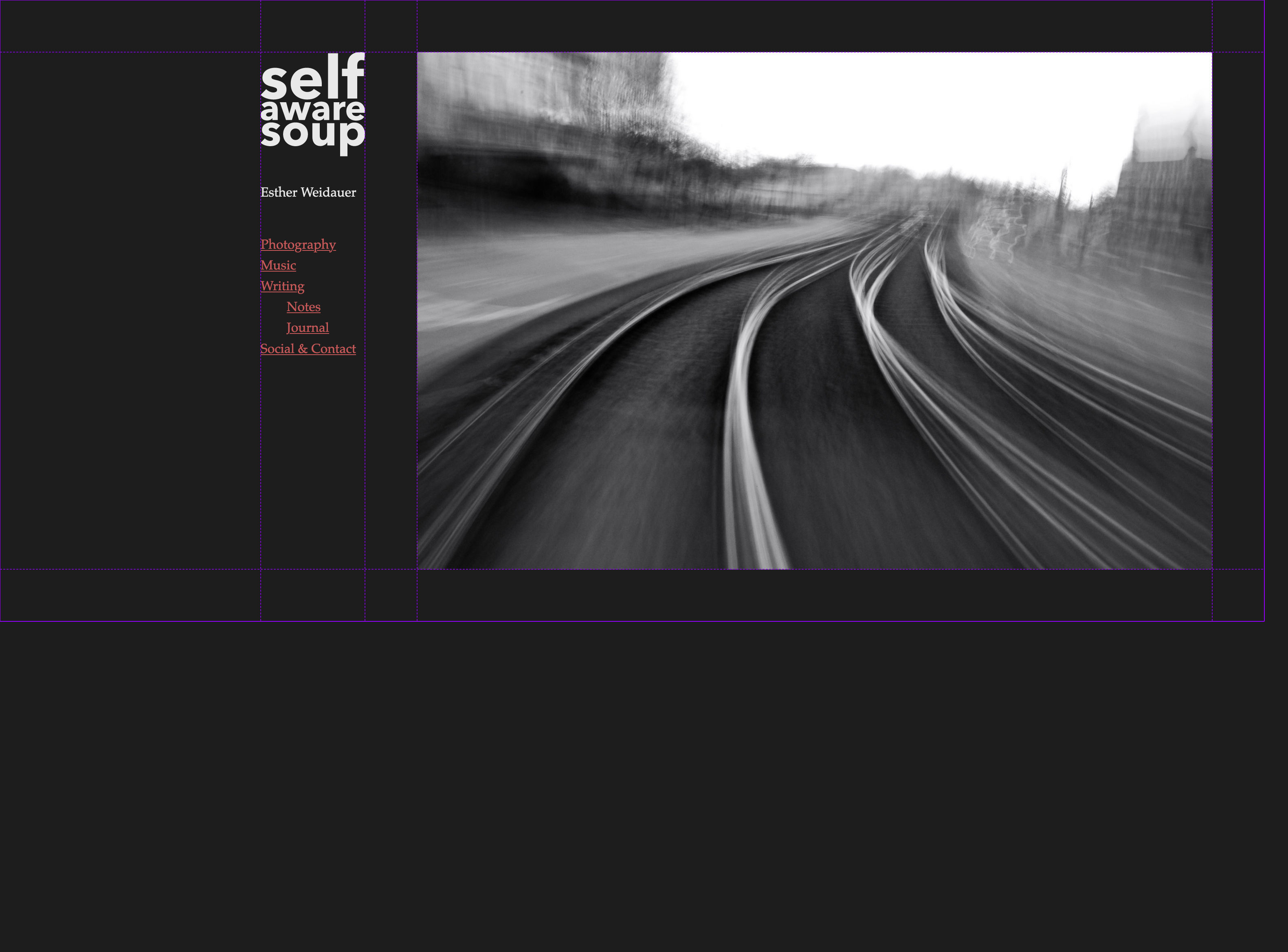
The second version followed suit in early 2021 with another single column layout for simplicity and because it’s easy to make it responsive to various screen sizes. You pretty much just have to decide on a maximum width for large viewports and maybe make some minor adjustments for readability on smaller ones.
Most importantly this revision added the option for header images on all posts as well as preview images for embedding links on social media.
I also relied heavily on latex.css which applies a lot of the typical default styling of LaTeX documents to a website. It was also the first time I went with a serif typeface for the main text bodies.

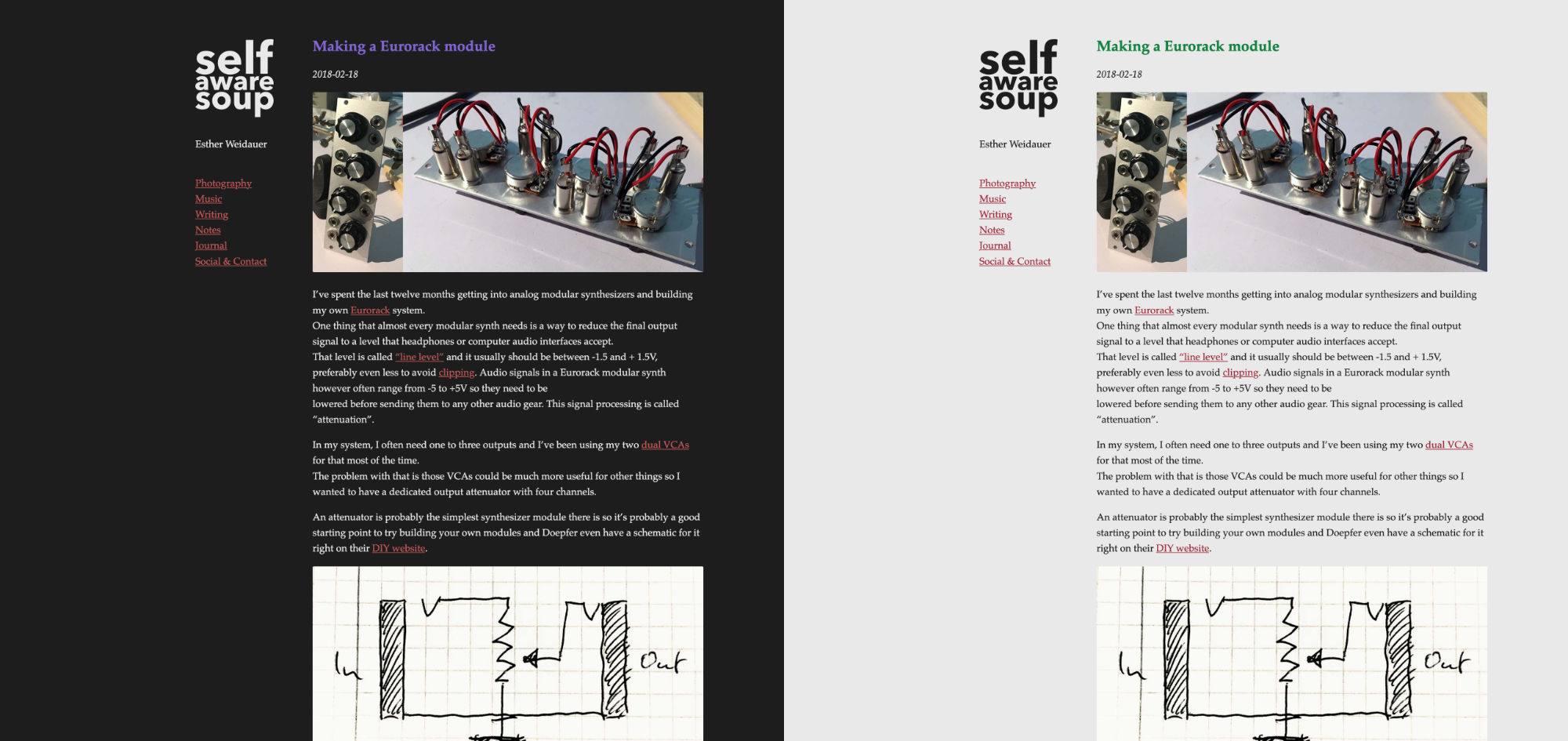
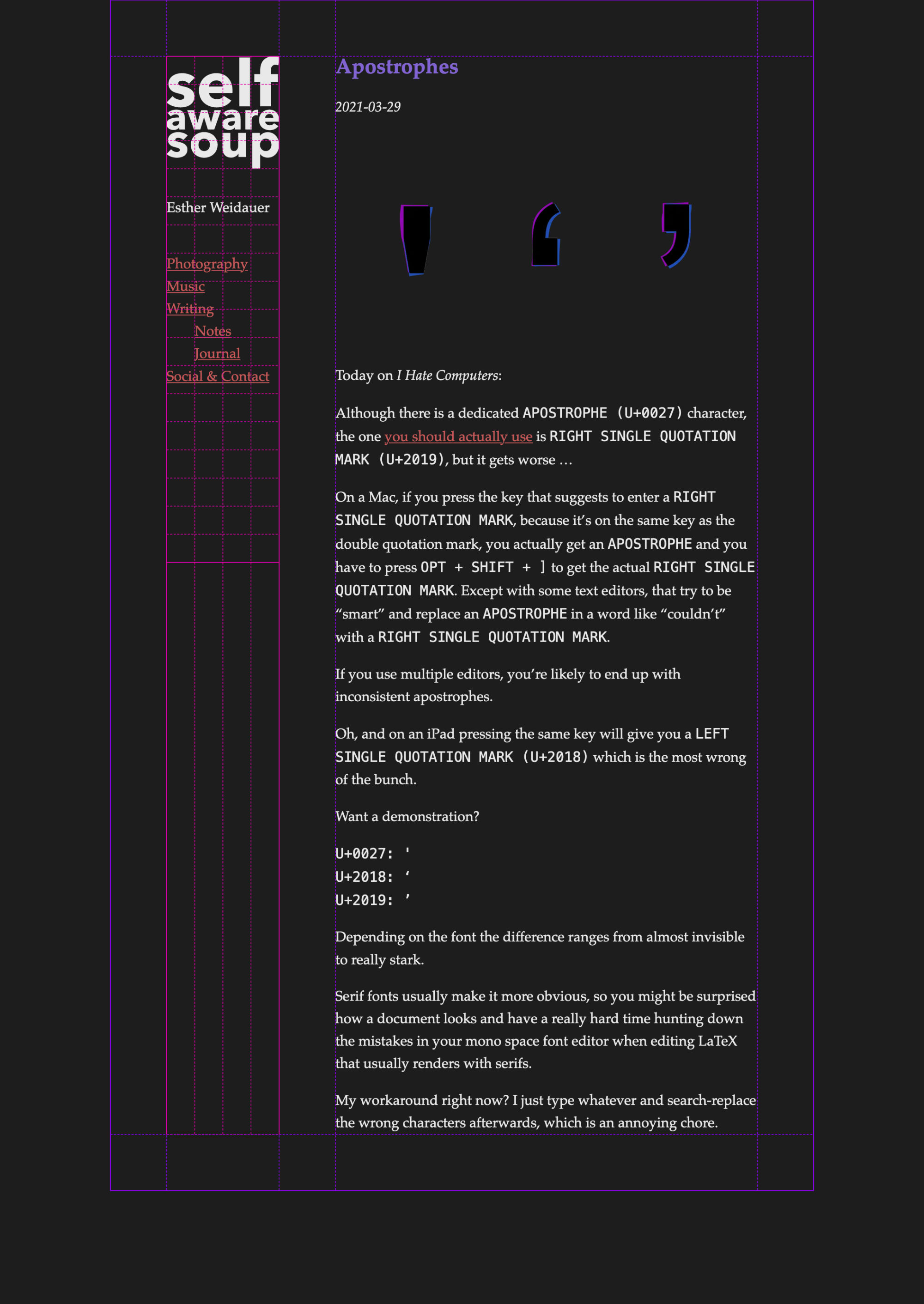
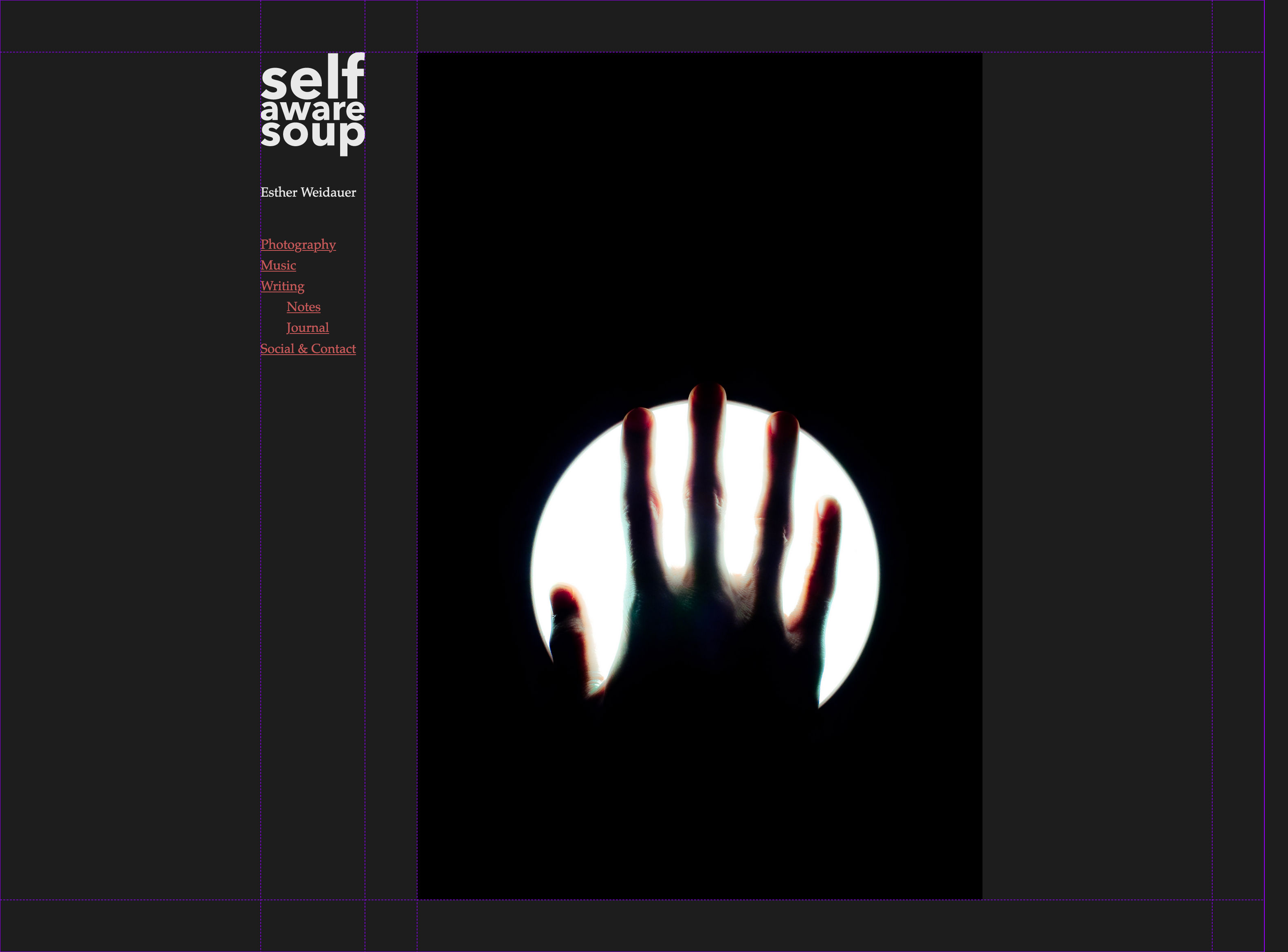
Now in 2022, version three is here. It introduced a dark and light theme, two column layout on screens that are wide enough, and a completely new visual style. Gone is the LaTeX aesthetic but the serif typeface remains with Palatino being the default.

The two-column layout, and pretty much any other structural layout element on the site was built with CSS Grid. By now, every major browser supports it and the last one that didn’t (Internet Explorer) has been retired recently. Even if someone would visit the site without grid capability, it would still be readable. CSS Grid is one of those rare technologies that are just delightful. It is really well thought through, even more powerful than it seems at first, and it repeatedly surprises in positive ways when I thought “Oh, it probably can’t just do this” only to learn that it can. This is how web layout should have been 20 years ago. All the hacks we used to do with floats and clearing divs and strange positioning arrangements, even the complex flexbox layouts that came after, we did all that to do the things we now can just tell the browser to to.

It also features a complete rework of the photography gallery which previously was a single page that showed a list of image thumbnails and when an image was clicked it would open an overlay with the full-resolution version. This was done with a few lines of custom JavaScript. Convenient, but it also meant that linking to a particular photo was impossible. Now, each photo has it’s own page and URL and the gallery links to those. In addition to solving the linking problem, it also eliminated the last bit of JavaScript from this entire site.

Using grids and other modern CSS features like calc() enabled a very simple and robust way to show images in larger sizes while still fitting them into the viewport without scrolling regardless of the viewport orientation.

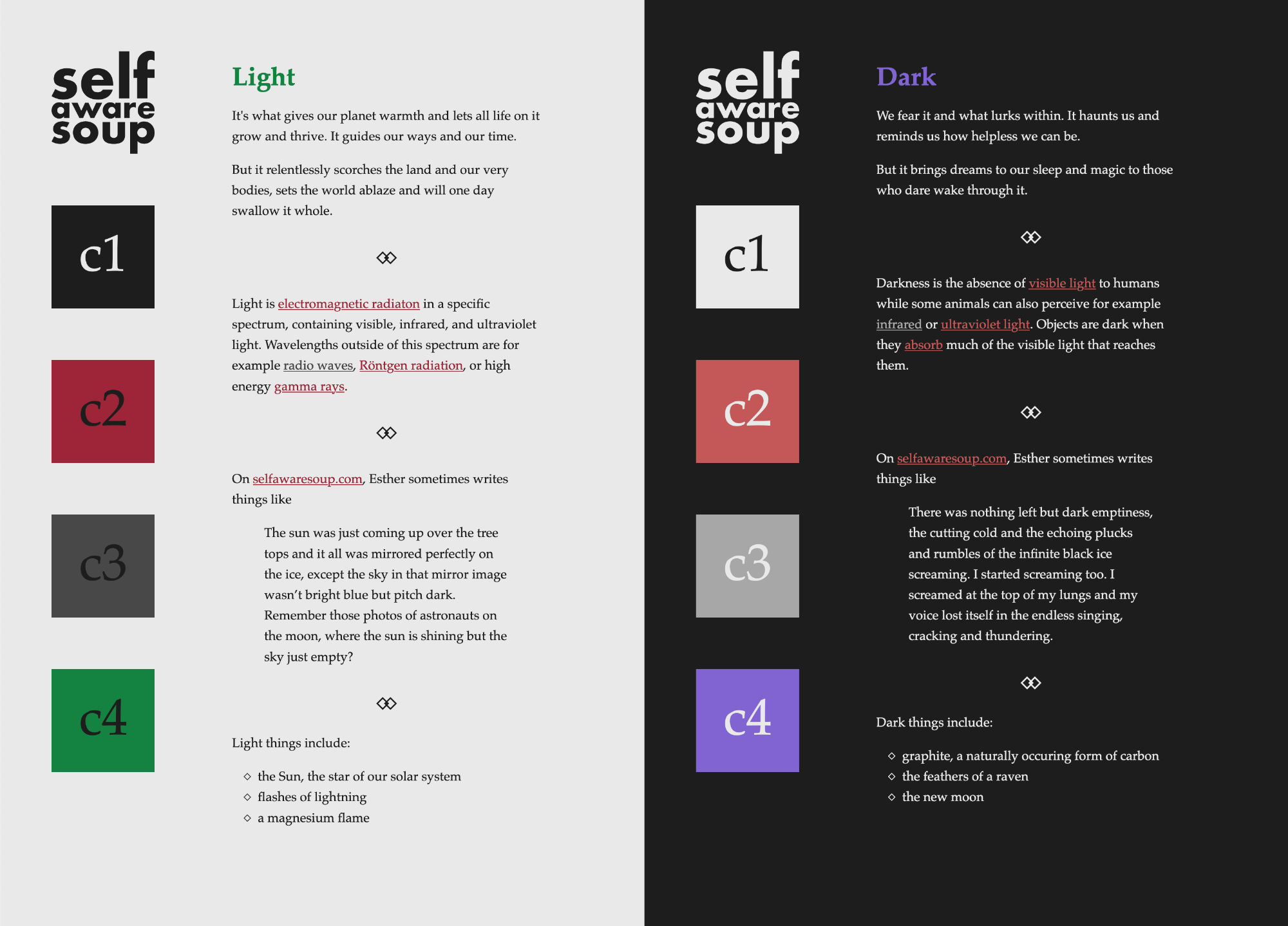
For this redesign I tried to start off with a color theme, independently of the actual layout or content. In the past I usually tried to get some thing “real” done as soon as possible but that often led me to getting lost in details before figuring out important basics first. A dedicated page for color themes was tremendously helpful in avoiding that. After I has that at a point where I was happy with it, a lot of other things became much easer since the relevant questions had already been answered in the exploration of the color themes.

I also was able to remove any CSS pre/post processing. I can how write the styling code directly as it will be delivered to the browser. Another big chuck of complexity and dependencies removed.
Anti-queer violence continues to rise in Germany and it’s very concerning. I can feel the constant psychological pressure of having to think about safety every time I leave the house, especially when I’m not on my bicycle.
I’m seriously worried about the future of this.
As for entertainment, I started watching House of the Dragon and The Rings of Power. Both are fine so far but haven’t really hooked me despite some sympathy for their respective main characters (or at least some of them), namely a much younger Galadriel (compared to the Lord of the Rings) who I think Morfydd Clark does a terrific job at portraying Rhaenyra Targaryen in House of the Dragon.
Matt Smith though seems to be a generally overrated actor and his role as Daemon Targaryen is utterly boring. It’s the same impression I had from him in Doctor Who: no range and dull as a loaf of bread.
I started re-watching Game of Thrones, of all things, probably prompted by House of the Dragon. I’ve had a complicated relationship with that show in the past and all of it’s problems remain. My first complete run of was when I was recovering from major surgery in 2019. I arrived at the end just as the final few episodes came out so I was right there for all the resulting drama about the show’s … let’s say controversial ending. However, the first few seasons still feature some incredibly good acting, and overall production design and I’m enjoying that a lot right now.
Valar Morghulis.
Speaking of dying monarchs, the Queen Elizabeth II died, and it’s been very weird to observe how people (mostly in the UK but also in Germany) reacted to that. Aside from the expected denial of colonialism that the late Queen definitely had a part in, and things like closing libraries during the “royal period of mourning”, apparently people laid down marmalade sandwiches, something I needed an explanation for from an actual english man because it made absolutely no sense. The explanation raised many more questions though.
People are weird about their figures of power. Really weird.
I finally got myself a chain measuring tool and, no surprise here, it turns out after over 2300km, the chain on my Brompton is worn out and I’ll have to replace it soon.

Links and other media
Zefrank with another deep dive into obscure animal facts, this time: Parasitic Birds
On Real Engineering I learned about sacrificial cathodes, a technology used to prevent corrosion on large metal structures like bridges.
This owl comic by False Knees encapsulated very precisely how I sometimes feel about being among people.
Something about this group of guys trying to draw circles was just mesmerizing.